Задача: Создать новый интернет-магазин.
Ассортимент продукции: в интернет-магазине будет продаваться детская мебель, выполненная из экологически чистого дерева.
Требования к дизайну: необходимо максимально эффективно задействовать инструменты для оформления, доступные на платформе InSales. Для воплощения дизайна магазина следует использовать стандартные блоки и настройки, которые предлагает система по умолчанию.
Решение:
Первое что предоставил заказчик это информацию по первому товару. Детский стульчик, который имеет 4 цвета дерева и 11 цветов сиденья. Всего получается 44 варианта.
Была собрана карточка товара, в которой посетитель может выбрать цвет дерева и цвет сиденья.
Все изображения вариантов скрыты и меняется только изображение выбранного варианта.

Далее поступило предложение от заказчика для каждого варианта добавить еще по 4 изображения. И того бы у нас получилось для одного товара 44 * 4 = 176 изображений. Как-то многовато для одной карточки. Ведь странице нужно загрузиться и загрузить все эти изображения несмотря даже на то, что по умолчанию в каждой карточке товара есть «ленивая загрузка».
Поэтому, было принято решение цвет дерева вынести в отдельные карточки, а внутри уже предложить покупателю выбрать цвет сидень. Плюс добавить изображения как выглядит товар в интерьере.


Был еще один вариант. Это под каждый цвет сделать свою карточку товара например: Растущий стул Венге, цвет сиденья светло-серый. И далее написать скрипт, который объединит эти карточки. Выбор цвета также будет доступен в карточке товара, но теперь при клике будет маниться не изображение, а будет переход в карточку товара конкретного цвета. Мы часто делаем такую доработку для интернет-магазинов т.к. это хорошо работает для seo продвижения.
В итоге остановилиь на втором варианте.
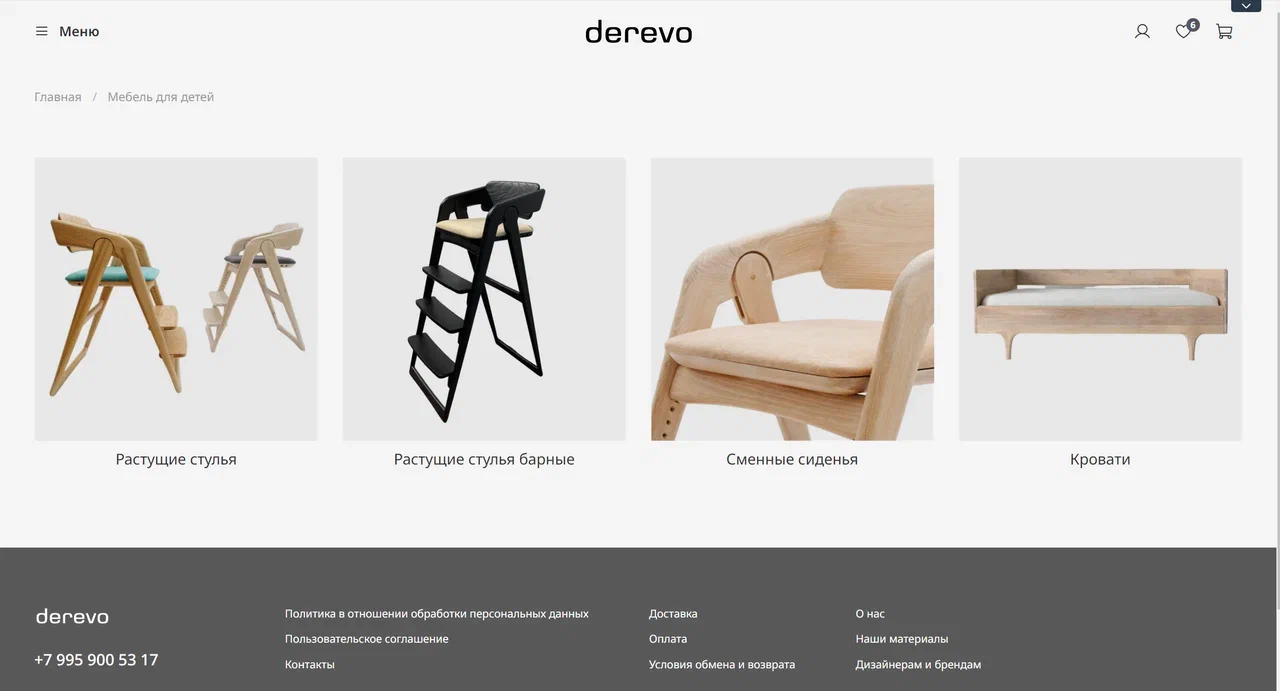
Остальной товар либо не имеет цветов, либо их несколько штук. Поэтому его загрузили без проблем.

Следующим этапом приступили к дизайну. Какого-то с нуля нарисованного дизайна у заказчика не было, была только идея. Заказчик предоставил схему расположения блоков и как эти блоки должны выглядеть.
Задача была подобрать виджеты и максимально приблизить их к схеме.
Вот так выглядела схема в Miro.

Далее мы на созвоне с демонстрацией экрана подбирали виджеты подстраивая их под схему.
И это у нас получилось. Да не 100% соответствие, но в итоге дизайн получился классный.
Параллельно с дизайном добавили новый шрифт из , а не только использовать системные шрифты.

Загрузили качественные изображения для всех разделов.
Текстовые страницы О нас, Наши материалы, Дизайнерам и брендам были выполнены тоже в своем стиле опираясь на схему.

Что касается доработок шаблона непосредственно через код, то их был не много. Сделали фиксированную шапку, убрали лишние элементы в карточке товара, сделали возможность выводить ссылку на инструкцию для каждого товара отдельно и поправили косяки, которые встречались по шаблону.
Стандартно были выполнены следующие работы:
- подключение домена,
- настройка оплаты,
- настройка доставки.
Итог: Мы реализовали все задуманные заказчиком моменты по наполнению магазина и дизайну. И несмотря на то, что использовались стандартные виджеты нам удалось достичь эстетики современного стиля и придать проекту уникальное индивидуальное выражение. Мы гордимся тем, что сумели сочетать функциональность с индивидуальностью в рамках этого проекта.
Ссылка на магазин: https://derevo.studio