Введение
Главная страница интернет-магазина — это не просто визитная карточка, а ключевой элемент, который способен привлечь внимание, вызвать доверие и побудить к покупке. Именно она чаще всего становится первой точкой контакта клиента с брендом. Поэтому её оформление напрямую влияет на поведенческие факторы, уровень вовлечённости пользователей и, как следствие, конверсию.
Правильно выстроенная главная страница помогает быстро донести ценность предложения, упростить навигацию по сайту и удержать посетителя. С другой стороны, плохой дизайн и перегруженность блоков могут отпугнуть даже самых заинтересованных покупателей. В этом руководстве мы разберём, как грамотно структурировать и оформить главную страницу, чтобы она действительно работала на ваш бизнес.
Основы UX-дизайна для главной страницы
Прежде чем приступить к наполнению, важно понимать ключевые принципы UX (User Experience) — пользовательского опыта. Он определяет, насколько удобно и интуитивно понятно посетителю взаимодействовать с вашим сайтом. Идеальная главная страница не вызывает вопросов — пользователь мгновенно понимает, куда кликать, где искать нужную информацию и что ему предлагают.
Юзабилити: фундамент доверия
Хорошее юзабилити означает минимальное количество действий для достижения цели. Простой пример: корзина и поиск должны быть всегда на виду, логотип кликабелен и ведёт на главную, меню логично структурировано. Если посетитель сталкивается с барьерами — он покидает сайт.
Визуальная иерархия
Важно выстроить логический визуальный порядок. Основные элементы — такие как баннер с акцией, кнопка «Купить» или форма подписки — должны выделяться цветом, размером, расположением. Правильная иерархия позволяет направить внимание пользователя по нужному сценарию: от знакомства с товаром до действия.
Быстрота и адаптивность
Современные пользователи не готовы ждать. Главная страница должна загружаться за 1–3 секунды, быть полностью адаптивной под мобильные устройства и хорошо выглядеть на любых экранах. Это напрямую влияет на SEO и пользовательское поведение.
Структура главной страницы: главные блоки
Продуманный каркас страницы — залог понятной навигации и высокой конверсии. Ниже перечислены ключевые блоки, которые должны присутствовать на главной интернет-магазина:
Первый экран: визуальный якорь
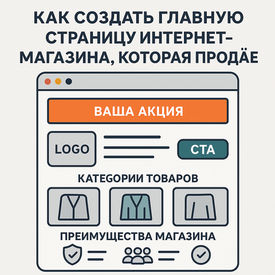
Первое, что видит пользователь — это «первый экран» (above the fold). Он должен чётко объяснять, где пользователь оказался, что ему предлагают и что делать дальше. Обычно сюда включают крупный баннер, краткий оффер, кнопку CTA и логотип.
Меню и основная навигация
Грамотная навигация — это карта сайта, доступная в один клик. Главное меню должно быть логичным, с понятными названиями разделов: «Каталог», «О нас», «Доставка и оплата», «Контакты» и т.п. Желательно закрепить его в «шапке» сайта, чтобы оно было доступно всегда.
Баннеры и слайдеры
Большие баннеры используются для привлечения внимания к акциям, новым коллекциям или распродажам. Но важно не перегружать — один главный баннер и максимум 2–3 слайда с ключевыми предложениями. Они должны быть кликабельными и вести на целевые страницы.
Блоки с категориями товаров
Одной из самых эффективных стратегий упрощения навигации и стимулирования интереса являются блоки с категориями товаров. Они позволяют пользователю быстро сориентироваться и перейти в нужный раздел без лишних кликов.
Основная цель — удобство и визуальная привлекательность
Чётко выделенные категории с иллюстрациями помогают даже незнакомому с брендом пользователю понять, что именно предлагает магазин. Например, если вы продаёте одежду, это могут быть блоки: «Женская одежда», «Мужская одежда», «Аксессуары», «Распродажа».
Использование изображений и иконок
Графика усиливает восприятие. Лучше всего работают фото с моделью или товаром в действии. Каждая категория должна быть кликабельной и вести на соответствующий раздел.
Актуальность и сезонность
Рекомендуется менять категории в зависимости от сезона, трендов или маркетинговых акций. Например, зимой акцентировать внимание на «Теплой одежде», а летом — на «Пляжной коллекции».
Хиты продаж и новинки
Отображение популярных товаров помогает не только в продажах, но и в формировании доверия. Люди склонны ориентироваться на выбор большинства, особенно в интернет-покупках.
Блок «Хиты продаж»
Это могут быть самые продаваемые или наиболее просматриваемые товары. Такие блоки создают эффект ажиотажа: «Если другие покупают — значит, товар хороший». Желательно сопровождать карточки товаров отзывами и рейтингами.
Блок «Новинки»
Новые поступления вызывают интерес и желание быть первым, кто их купит. Они также демонстрируют, что магазин активно работает и обновляется. Раздел «Новинки» особенно важен для fashion-ритейла, электроники и косметики.
Персонализация этих блоков
Если возможно — делайте персонализированные рекомендации по истории просмотров или покупок. Это повышает релевантность и шансы на конверсию.
Преимущества магазина и социальное доказательство
Новая аудитория редко совершает покупку с первого визита. Поэтому важно сразу подчеркнуть, почему вашему магазину можно доверять и в чём его ценность.
Преимущества: кратко и убедительно
Используйте 3–5 иконок с короткими фразами: «Бесплатная доставка от 3 000 ₽», «Возврат в течение 14 дней», «100% подлинность товаров». Эти аргументы должны быть заметны и расположены ближе к первому экрану или сразу после товарных блоков.
Социальное доказательство
Отзывы покупателей, логотипы известных брендов, количество довольных клиентов, сертификаты — всё это помогает снизить тревожность при покупке. Разместите несколько отзывов с фото клиентов или видеообзорами. Лучше всего работает UGC-контент — то есть контент, созданный самими покупателями.
Доверие к компании
Добавьте блок с краткой информацией о бренде, упоминания в СМИ или награды. Это поможет показать, что за магазином стоит настоящая команда, а не случайный одностраничный сайт.
Дизайн и визуальный стиль
Дизайн — это не только эстетика, но и инструмент воздействия на пользователя. Он формирует первое впечатление о магазине, задаёт настроение и напрямую влияет на восприятие бренда. Главная страница должна быть не просто красивой, а функциональной и понятной.
Цветовая палитра и шрифты
Основные цвета должны соответствовать фирменному стилю бренда, а их количество — быть ограничено до 2–3 оттенков. Цвета CTA-кнопок должны контрастировать с фоном, чтобы привлекать внимание. Шрифты — читаемые, не слишком декоративные, с хорошим межстрочным интервалом.
Использование качественных изображений
Фотографии — один из главных элементов визуального контента. Изображения товаров, баннеры, фоновые фото — всё должно быть высокого качества и оптимизировано по весу. Избегайте стоковых картинок — они снижают доверие. Лучше использовать реальные фото продукции и команд.
Видеообзор или промо-контент
Короткое видео на главной странице может существенно повысить вовлеченность. Это может быть ролик о бренде, обзор коллекции или видеоинструкция. Главное — чтобы он не мешал загрузке страницы и не включался автоматически со звуком.
Повышение конверсии
Каждый элемент главной страницы должен вести пользователя к действию — будь то покупка, регистрация или подписка. Основная цель — превратить посетителя в клиента.
Размещение CTA (призывов к действию)
Кнопки CTA должны быть чёткими и понятными: «Купить», «Смотреть коллекцию», «Получить скидку». Используйте глаголы действия, добавляйте визуальные индикаторы (стрелки, иконки), чтобы направлять взгляд. Кнопки не должны теряться на фоне — используйте цвет и размер.
Акции, скидки и таймеры
Промо-блоки с ограниченными предложениями стимулируют принятие решения. Таймер обратного отсчёта, баннер «Только сегодня» или метка «-30%» на карточке товара создают чувство срочности. Но не злоупотребляйте — если акции неактуальны или постоянны, это подрывает доверие.
Формы подписки и регистрации
Всплывающие окна, закреплённые баннеры или формы внизу страницы — всё это инструменты для сбора email-базы. Важно предлагать ценность за подписку: скидку, подарок, доступ к закрытым предложениям. Минимизируйте поля — достаточно email и имени.
Доверие и лояльность клиентов
Главная страница должна не только продавать, но и вызывать доверие. Это особенно важно для новых посетителей, которые впервые попали на ваш сайт и ещё не уверены, стоит ли делать покупку.
Отзывы и рейтинги
Реальные отзывы пользователей с фото, рейтингами, видеообзорами значительно повышают конверсию. Разместите несколько лучших на главной, а остальные — в карточках товаров. Используйте интеграции с отзывными платформами (например, Trustpilot, Яндекс.Маркет, Otzovik).
Значки доверия и гарантии
Иконки «100% оригинал», «Безопасная оплата», «Сертифицированный магазин» помогают снять тревожность. Также можно добавить логотипы партнёров — платёжных систем, курьерских служб, брендов, с которыми вы работаете.
Контакты и обратная связь
Форма обратной связи, телефон, email и ссылки на соцсети — обязательные элементы. Они не только повышают доверие, но и дают возможность быстро связаться в случае вопросов. Хорошим решением будет онлайн-чат или бот-консультант.
Мобильная версия и адаптивный дизайн
Более 60% интернет-покупок совершаются с мобильных устройств. Поэтому адаптация главной страницы под смартфоны и планшеты — уже не тренд, а необходимость.
Mobile-first подход
Дизайн должен разрабатываться с приоритетом для мобильных устройств. Это значит: крупные кнопки, упрощённая структура, быстрый доступ к навигации, оптимизация изображений и минимизация загрузки скриптов.
Упрощённое меню (гамбургер)
На мобильной версии желательно использовать "гамбургер-меню", чтобы не перегружать первый экран. Оно должно быть легко доступным, интуитивно понятным и включать все основные разделы сайта.
Проверка адаптивности
Регулярно тестируйте сайт на разных устройствах и браузерах: iPhone, Android, планшеты, десктоп. Используйте инструменты вроде Google Mobile-Friendly Test или PageSpeed Insights для оценки качества адаптации.
Ошибки при создании главной страницы
Даже хорошо оформленный сайт может не продавать, если допущены базовые ошибки. Ниже перечислены наиболее распространённые проблемы, которых стоит избегать.
Перегруженность блоками
Чрезмерное количество баннеров, анимаций и всплывающих окон мешает восприятию. Пользователь устаёт от информационного шума и уходит. Страница должна «дышать» — важно использовать свободное пространство.
Отсутствие ключевой информации
Если на первом экране неясно, чем занимается магазин и какие у него преимущества, посетитель с большой вероятностью закроет сайт. Чёткий оффер, навигация, CTA — всё должно быть видно без прокрутки.
Низкая скорость загрузки
Медленная загрузка — убийца конверсии. Каждый лишний процент задержки увеличивает показатель отказов. Используйте оптимизацию изображений, кэширование и сжатие CSS/JS-файлов.
Аналитика и A/B тестирование
Создание главной страницы — это не разовая задача. Постоянное улучшение на основе аналитики позволяет выявлять слабые места и усиливать то, что работает.
Подключение аналитики
Обязательно используйте Google Analytics, Яндекс.Метрику или аналогичные инструменты. Анализируйте поведение пользователей: откуда они приходят, на что кликают, где покидают страницу.
Карты кликов и тепловые карты
С карты кликов в яндекс метрике можно видеть, куда кликают пользователи, как далеко скроллят страницу и какие блоки игнорируют. Это помогает выявить неэффективные элементы.
A/B тесты
Тестируйте гипотезы: изменяйте текст кнопок, цвета, порядок блоков, формы CTA. A/B тесты позволяют принимать решения на основе данных, а не предположений. Даже незначительные изменения могут значительно повлиять на конверсию.
Примеры успешных главных страниц
Наглядные примеры вдохновляют и дают понимание того, как можно структурировать свою главную страницу с учётом лучших практик.
Wildberries
На первом экране — баннер с сезонными предложениями, далее — персонализированные подборки и категории. Упор на простоту навигации, мобильную адаптацию и узнаваемый визуальный стиль.
Lamoda
Фокус на крупных визуалах, акции и тренды. Удобное меню с иконками категорий, блоки с хитовыми товарами, кнопки CTA на каждом экране. Высокий уровень доверия формируется через отзывы и логотипы брендов.
Ozon
Отличается мощной персонализацией. Главная страница «считывает» поведение пользователя и предлагает подходящие товары. Интеграция отзывов, высокоскоростная загрузка, логичная структура.
Чек-лист для проверки перед запуском
Перед тем как опубликовать или обновить главную страницу интернет-магазина, убедитесь, что выполнены все ключевые пункты:
-
Первый экран содержит чёткое УТП и CTA
-
Присутствуют блоки с категориями товаров
-
Добавлены хиты продаж и новинки
-
Указаны преимущества и гарантии
-
Есть отзывы и рейтинги
-
Применён адаптивный дизайн для мобильных
-
Все изображения оптимизированы
-
CTA-кнопки визуально выделены
-
Подключены Google Analytics и карта кликов
-
Страница загружается менее чем за 3 секунды
-
Протестированы все ссылки и формы
-
Проведён A/B тест хотя бы одного блока
Заключение
Главная страница интернет-магазина — это витрина вашего бизнеса. Именно она определяет, останется ли пользователь на сайте и совершит ли покупку. Грамотная структура, адаптивный дизайн, визуальная чистота, чёткие призывы к действию и социальное доказательство — всё это в комплексе создаёт сильный, конкурентоспособный инструмент продаж.
Помните: хороший сайт — это не тот, который красивый, а тот, который работает. Постоянный анализ, обновление и тестирование позволяют держать страницу актуальной и эффективной в условиях растущей конкуренции. Сделайте вашу главную страницу не просто привлекательной, а по-настоящему продающей.
FAQ
1. Какой первый экран лучше всего работает для интернет-магазина?
Лучше всего работает первый экран с понятным УТП, кнопкой CTA и визуалом, который отражает суть ассортимента.
2. Нужно ли добавлять видео на главную страницу?
Видео усиливает вовлечённость, особенно если это обзор товара или история бренда, но важно следить за скоростью загрузки.
3. Как избежать перегруженности главной страницы?
Используйте минимум текста, больше воздуха и визуальную иерархию. Применяйте правило «один экран — одна идея».
4. Какой блок влияет на доверие больше всего?
Отзывы с фото и рейтингами реальных покупателей — один из самых сильных инструментов социального доказательства.
5. Как часто нужно обновлять главную страницу?
Минимум раз в сезон или при запуске новых акций. Лучше — каждые 2–4 недели с учётом аналитики и трендов.