Работа с виджетами на платформе InSales достаточно интуитивно понятна. Рассмотрим процесс создания гибкой структуры контента для разных устройств.
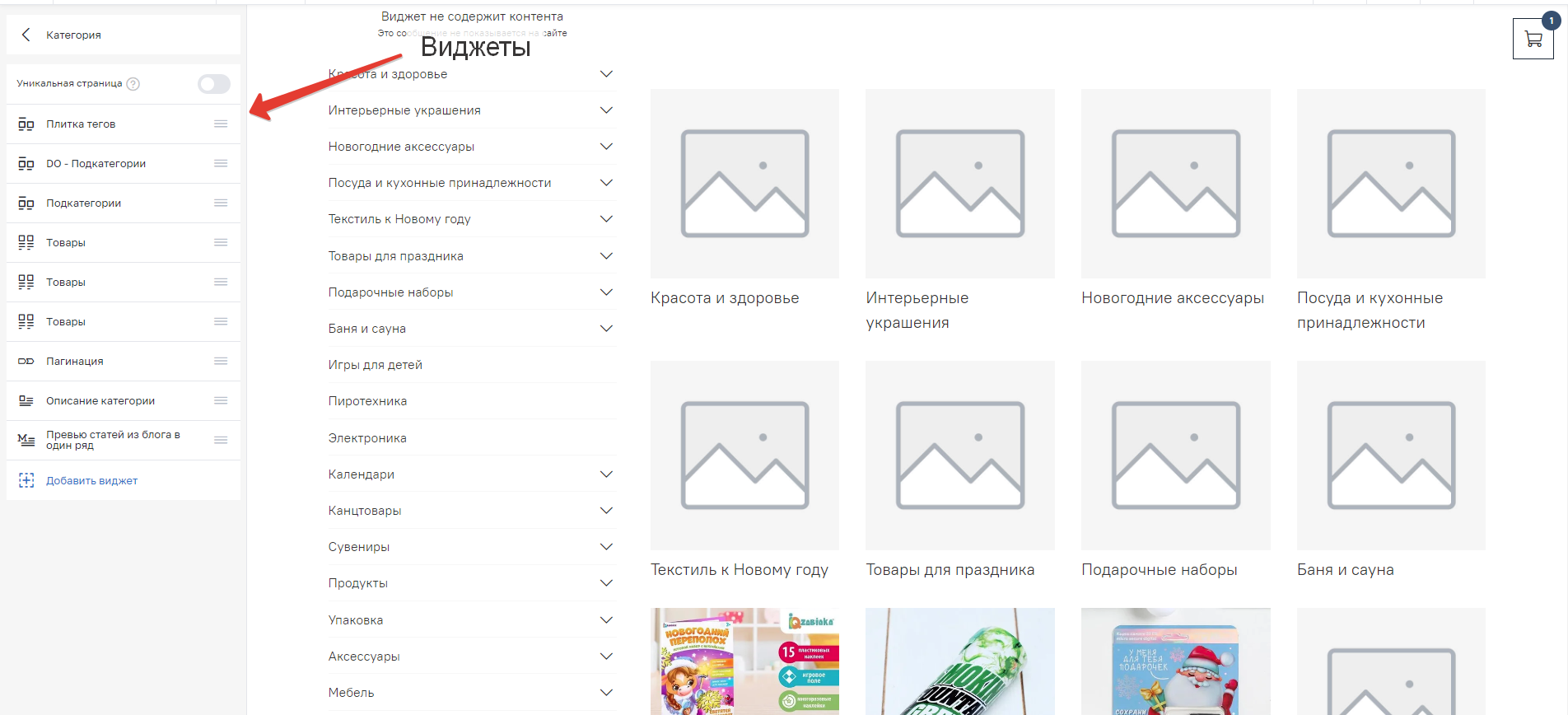
Для начала работы откройте нужную страницу, например, категорию товаров. Заполнение контента происходит через систему виджетов - специальных элементов интерфейса.

Выбираете виджет, добавляете на страницу.
Особенность виджетов InSales заключается в их автоматической адаптации под мобильные устройства. Вы можете предварительно просмотреть, как будет выглядеть ваш контент на разных устройствах.

Думаю с этим все понятно.
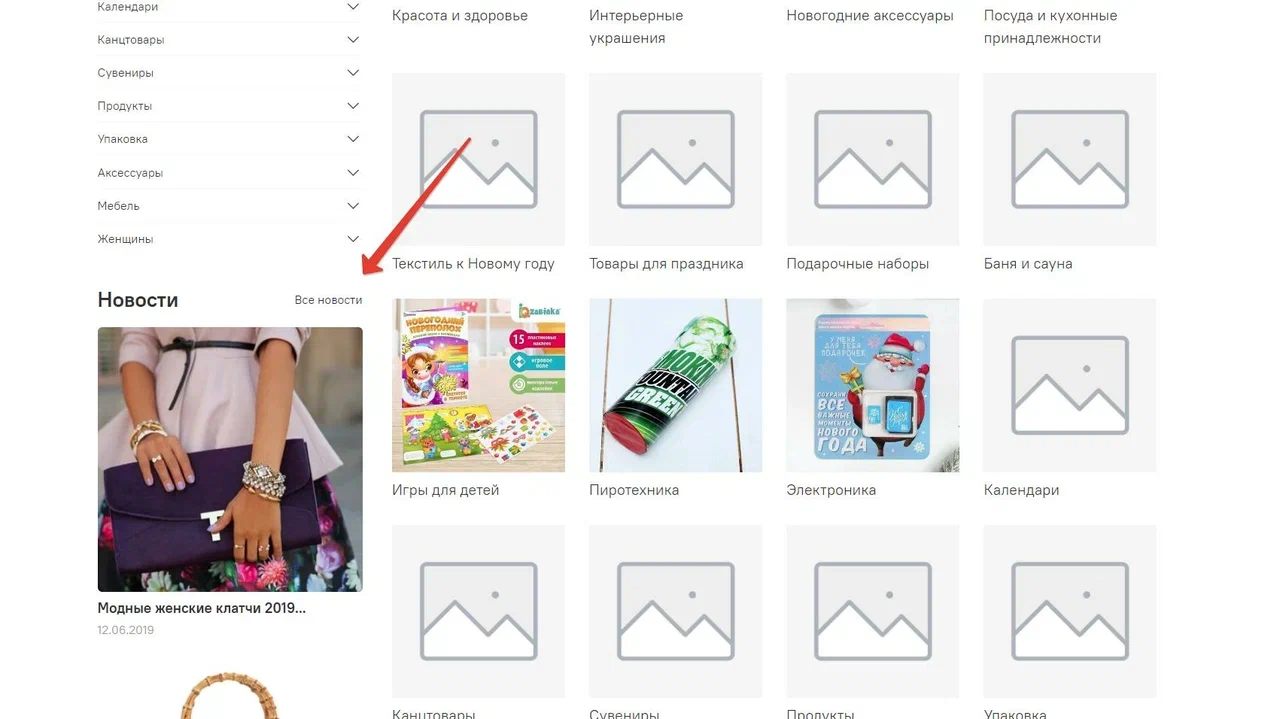
Ситуация: оптимизация размещения контента Предположим, нужно отобразить блок со статьями по-разному на разных устройствах. Например, в каталоге над меню выводятся статьи из блога.

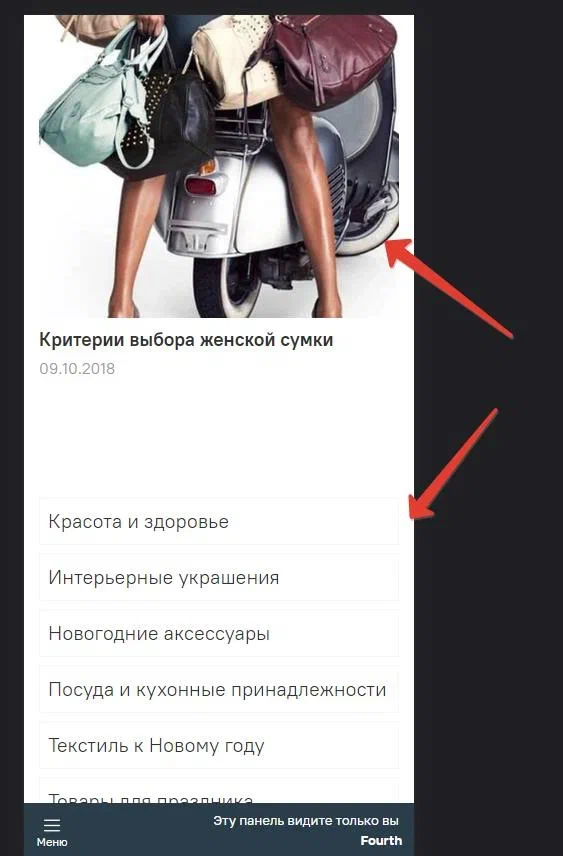
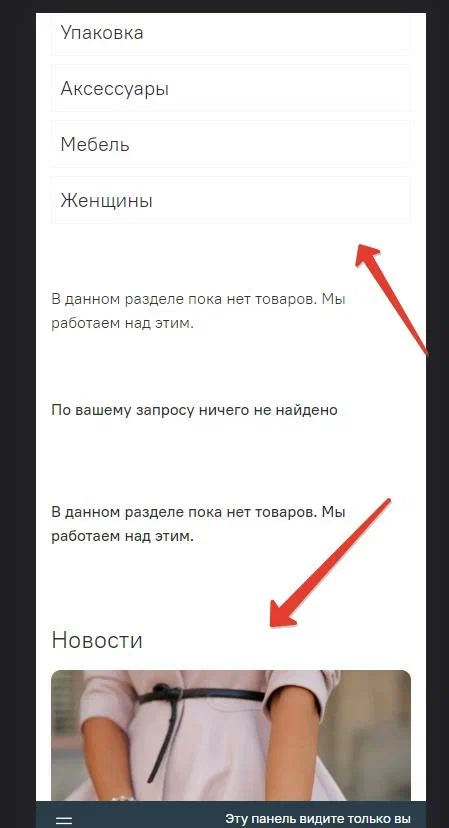
В мобильной версии это будет выглядеть так

Проблема мобильной версии:
- Сначала идет блок со статьями
- Каталог с категориями располагается ниже
Такое расположение неэффективно, ведь приоритет должен быть у каталога товаров.
Пошаговое решение:
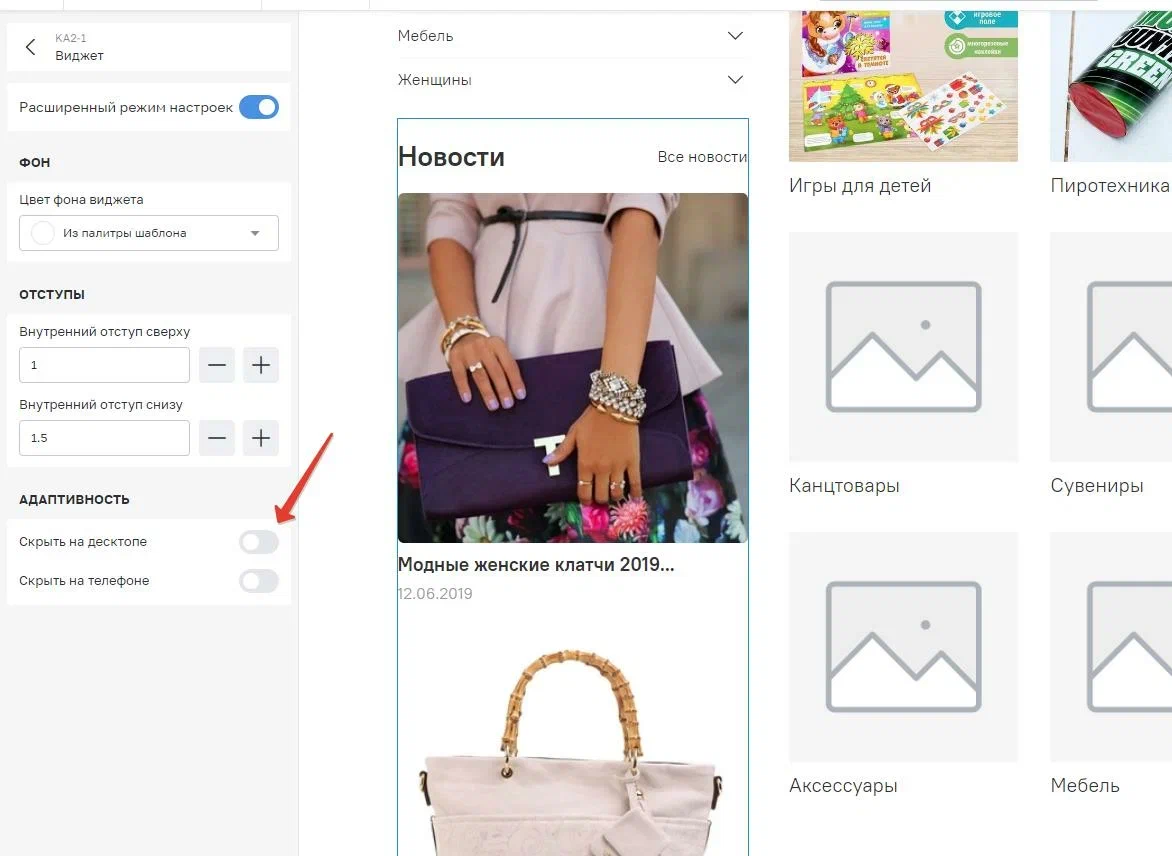
- В настройках виджета "Статьи в сайтбаре" активируйте расширенный режим
- В нижней части настроек включите опцию "Скрыть на телефоне"

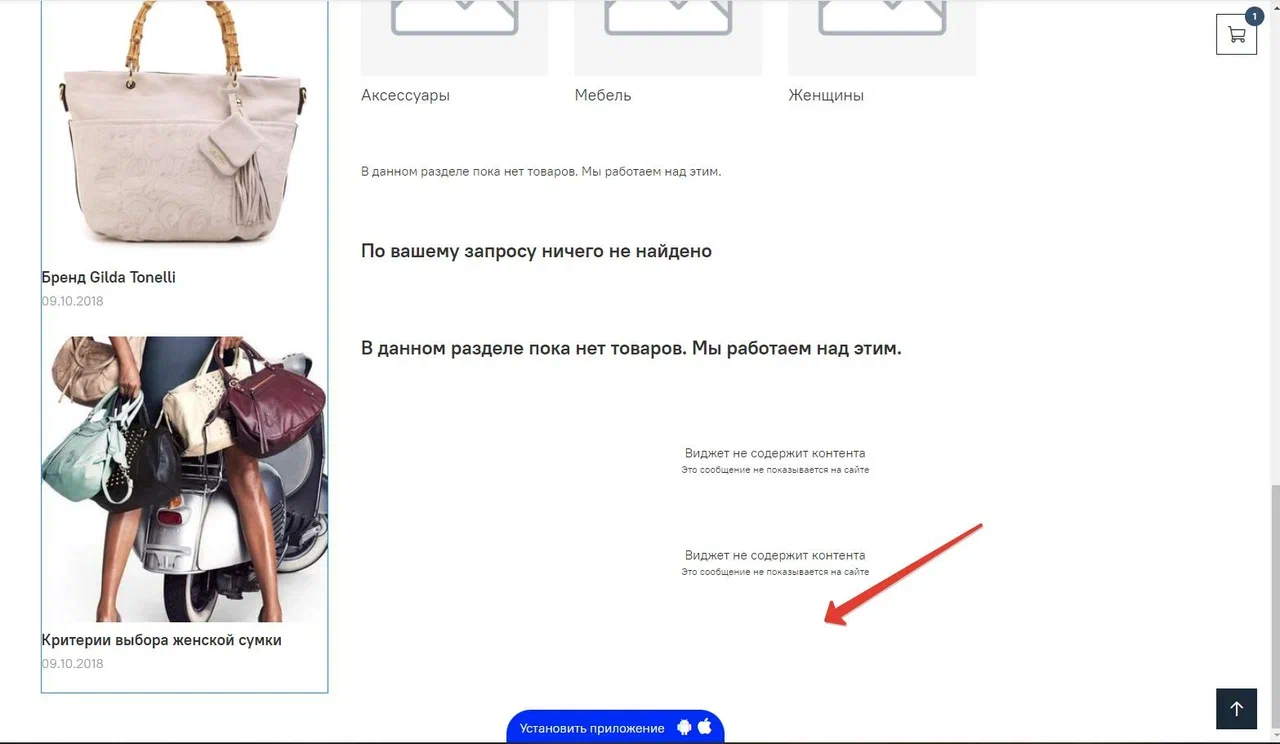
3. Добавьте новый виджет "Превью статей из блога" в конец категории

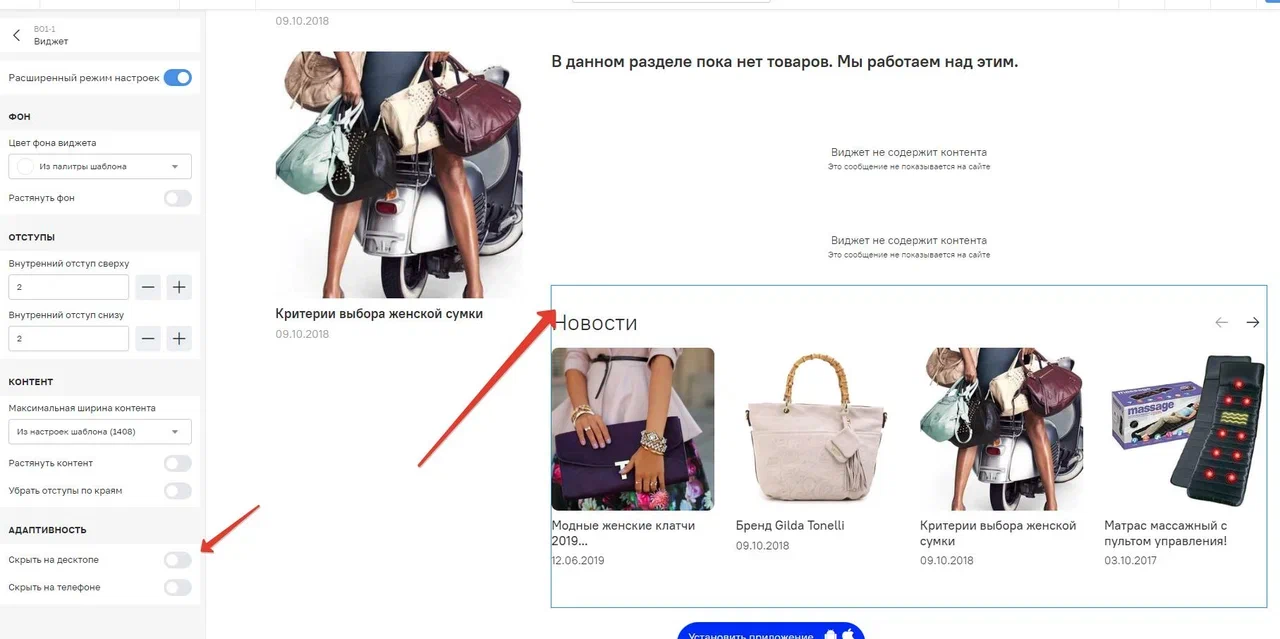
4. В его настройках активируйте параметр "Скрыть на десктопе"

Результат:
• На компьютерах блок статей отображается слева в сайтбаре
• На мобильных устройствах статьи показываются после каталога
Этот подход позволяет гибко управлять размещением контента и создавать удобный интерфейс для пользователей. Особенно важно правильно расставить приоритеты в показе информации - сначала ключевой контент (каталог), затем дополнительный (статьи).

Через окошко настроек виджетов можно экспериментировать с различными вариантами отображения, находя оптимальное решение для конкретного магазина.